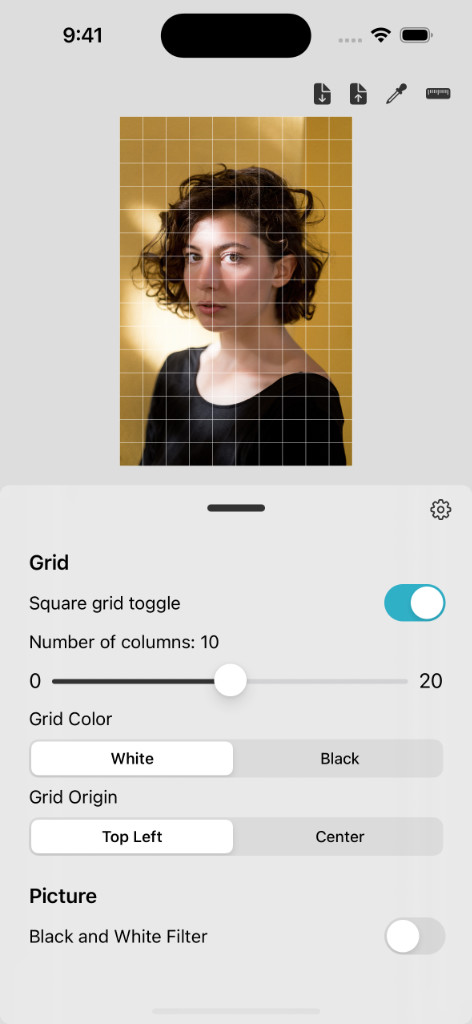
Square grid toggle
Activated by default. Desactivate it to make a row slider appear and have your grid defined by a number of columns and rows.
Number of columns slider
Configure the cells size here. Your picture will be divided horizontally by the number of columns provided.
Grid color toggle
You can chose the color of the grid lines here.
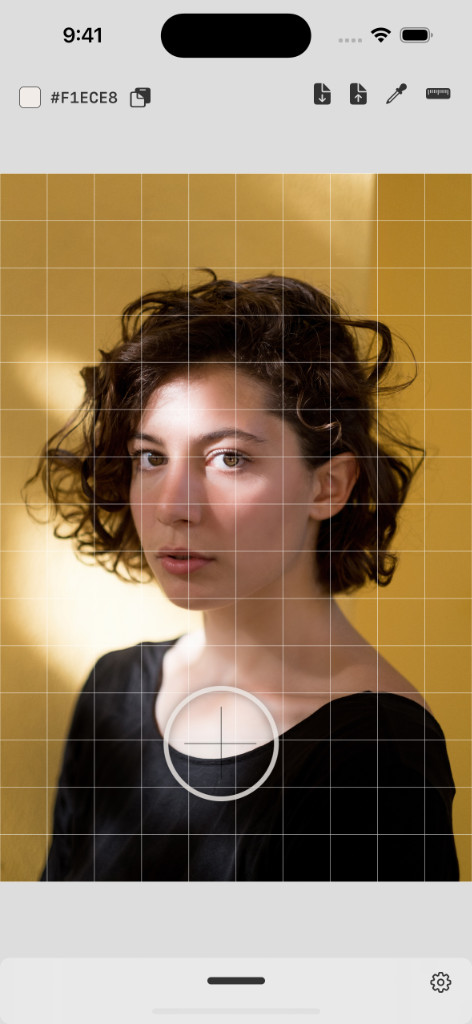
Grid origin
You can change the grid origin from "top left" to "center".
Black and white filter
You can apply a black and white filter to your reference image.